O Gutenberg oferece uma ótima forma de criar blocos diferentes para o seu WordPress, através da funcionalidade Custom Blocks, que utiliza o React para a preparação do front e back-end. Para entender melhor como fazer isso, siga estes passos:
Instalando o Custom Blocks no cPanel
1- Acesse o cPanel;
2- Instale o WordPress, ou siga para as próximas etapas caso já tenha instalado;
3- Crie a aplicação Node, que dará o ambiente para desenvolvimento do Custom Block.

Para essa aplicação, selecione a versão mais recente do NodeJS e defina a raiz do aplicativo para o seu diretório de plugins e defina um endereço à sua escolha para o endpoint WEB do app (recomendado evitar caminhos de fácil acesso).
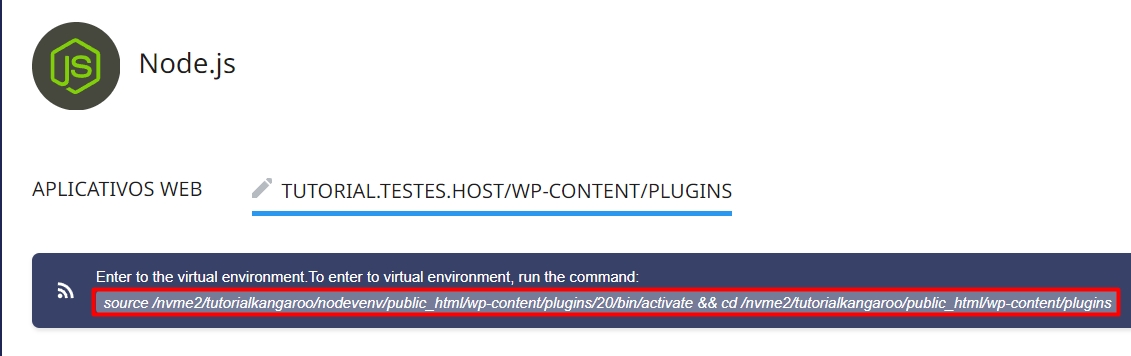
4- Com o ambiente Node criado, copie o código de acesso ao ambiente, semelhante a este:

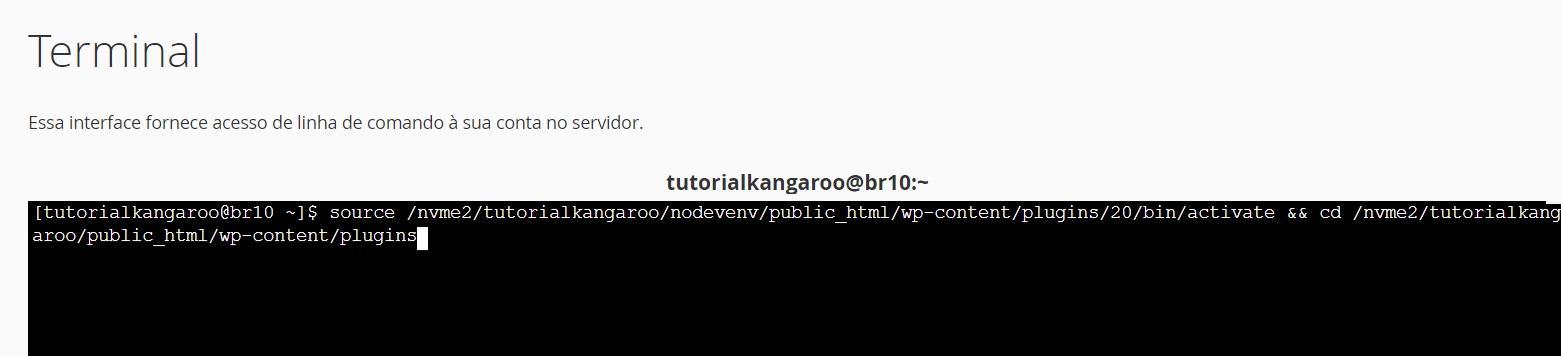
5- Agora, use o código acima para acessar o ambiente Node a partir do Terminal SSH da sua hospedagem;

6- Execute os comandos de criação do bloco, que criará o bloco um plugin nessa mesma pasta;
npx @wordpress/create-block@latest nome-do-bloco --variant=dynamicDepois de executado o comando acima, é possível que precise confirmar a execução informando y para prosseguir. Na sequência, acesse o diretório criado com o nome de seu bloco.
cd nome-do-bloco7- Agora, execute o comando abaixo para catalogar todas as mudanças feitas em seu bloco e compilar os ajustes diretamente para o WordPress:
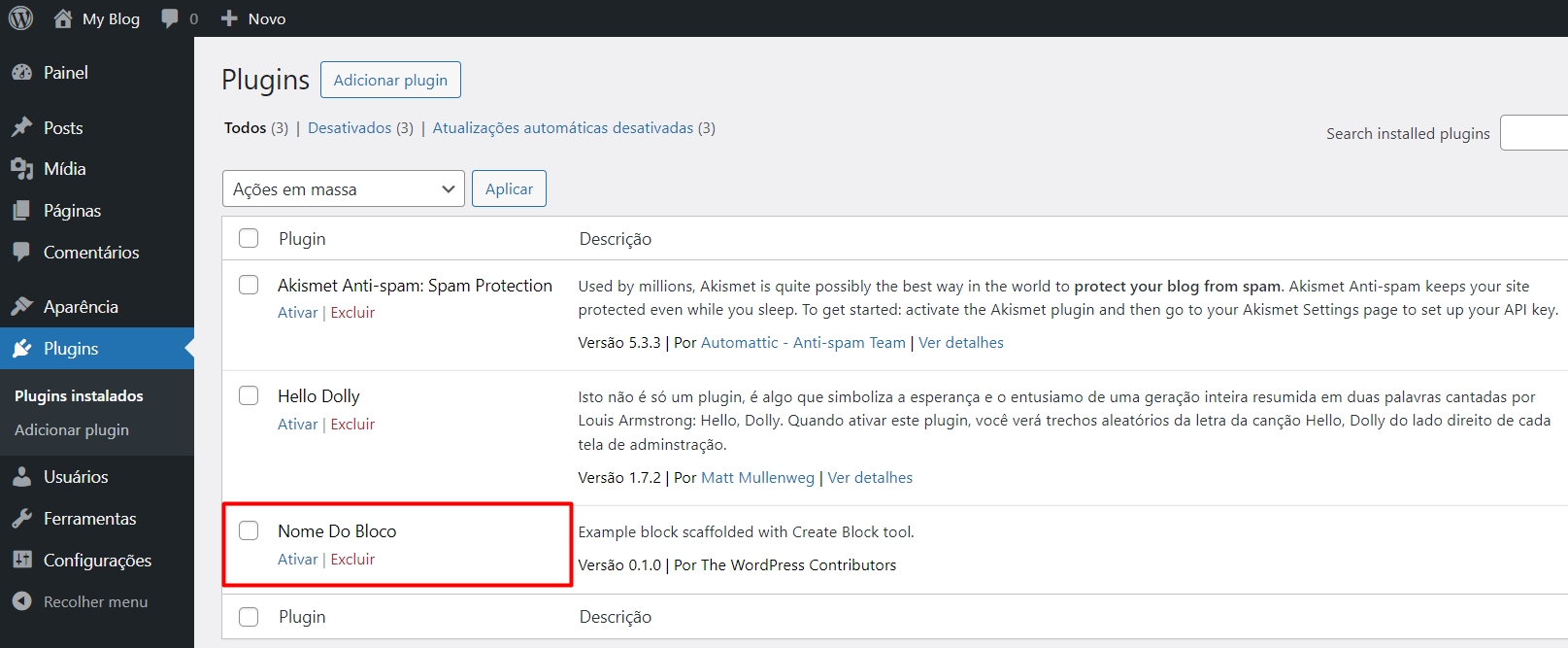
npm run dev8- Com isso feito, você já poderá voltar ao seu WordPress, onde verá o seu novo bloco disponível na lista de plugins. Siga fazendo a ativação desse plugin;

9- Agora, na edição do Gutenberg, você poderá ver e utilizar o novo bloco gerado com o custom blocks:

Você está precisando de ajuda?
Saiba que sempre será um prazer te ajudar! Nossa equipe de suporte está disponível à você! Por isso, caso precise de auxilio, saiba que pode contar conosco! Envie-nos um ticket para que nosso time de especialista consiga lhe auxiliar da melhor maneira possível. Você precisa de ajuda de como abrir um ticket? Leia esse artigo.