
COMO CONFIGURAR O WP ROCKET
Tornar seu site mais rápido não precisa ser uma tarefa difícil. Para tornar isso ainda mais fácil, entenda um pouco mais sobre como funciona o processo de configuração do WP Rocket, um dos mais famosos plugins de otimizações para o WordPress, que pode te ajudar a atingir resultados fantásticos, quando corretamente configurado.
Vale lembrar que não há nenhum truque mágico ou processo específico para a otimização. É um processo árduo de tentativa e erro, testando cada uma das funções e vendo o que funciona bem e quais dão os melhores resultados. Uma vez que sites são diferentes, com plugins diferentes, e dezenas de outros fatores, uma simples configuração pode quebrar todo o site. Por isso, sempre teste e reteste as configurações até atingir o resultado desejado. Sem mais enrolações, vamos às ferramentas.
Adendo: neste tutorial, as imagens foram usadas considerando a tradução PT-PT do WP Rocket. Contudo, mesmo considerando a forma diferente da grafia, é de fácil assimilação o texto das imagens.
CACHE
Ativar cache para dispositivos móveis:
Como o nome sugere, ele ativará o sistema de cache, para que também funcione em dispositivos móveis (celulares, tablets e afins). Isso pode ajudar a melhorar consideravelmente os tempos de carregamento nesse tipo de dispositivos.

Ativar cache para utilizadores: a função permite que pessoas que estejam conectadas ao WordPress também tenham o conteúdo carregado com cache. Não é uma opção particularmente recomendada ou que tenha bons impactos, mas que certamente tem o seu valor. Cabe analisar bem sua necessidade para usar ou não;
Tempo de expiração do Cache: como o nome bem sugere essa opção define o prazo de renovação do cache, para que seja apagado e recriado periodicamente.

OTIMIZAÇÃO
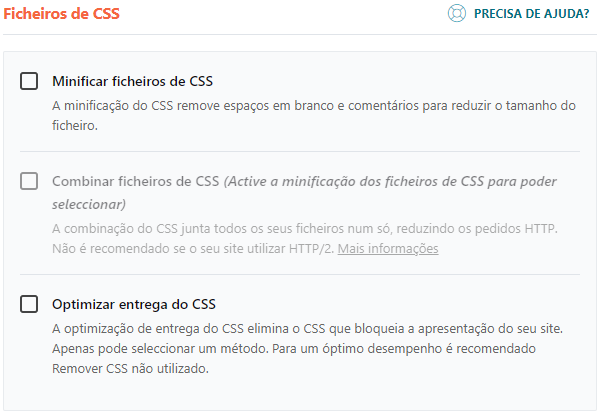
CSS: Nessa área, é possível configurar as otimizações que serão feitas na parte do CSS, o “Estilo” do site. É uma parte muito importante, pois é responsável pela parte visual do site e, quando em otimizada, melhora consideravelmente o tempo de carregamento das páginas.

- Minificar os arquivos CSS: faz com que a “identação” do código seja desfeita, ou seja, a estrutura organizacional dele é removida, diminuindo o peso total do arquivo, tornando-o mais rápido de se carregar;
- Combinar arquivos CSS: reúne todos os seus arquivos CSS em um único, diminuindo a quantidade de requisições do site;
- Otimizar entrega do CSS: sendo uma das funções mais importantes, ela é responsável por evitar o chamado “bloqueio de renderização” do site, métrica muito em medidores como o Google PageSpeed;
- Remover CSS não usado: faz uma revisão completa do site e remove automaticamente todo o conteúdo não utilizado de CSS, promovendo uma grande redução do código (dependendo do tema utilizado), o que ajuda bastante a aumentar a velocidade;
- Carregar CSS assincronamente: faz com que todo o conteúdo do CSS seja carregado apenas após a impressão completa do HTML da página. Não é uma opção totalmente recomendada, pois pode afetar o visual do site consideravelmente.
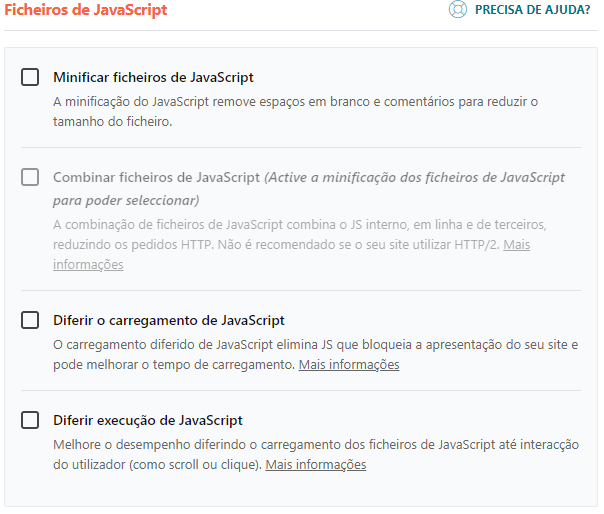
JavaScript: nessa parte, será possível fazer as configurações que influenciam no carregamento dos arquivos JavaScript. Eles são fatores muito responsáveis na velocidade do site e, portanto, é essencial otimizar suas entregas e códigos.

- Minificar os arquivos JS: com essa opção, semelhantemente ao que acontece com o CSS, será possível reduzir consideravelmente o tamanho dos arquivos de JavaScript, promovendo um carregamento mais rápidos desses arquivos;
- Combinar arquivos JS: combine todos os arquivos JS em um único, reduzindo consideravelmente o número de requisições da página e reduzindo o tempo de carregamento;
- Adiar carregamento do JS: faça com que seus arquivos JavaScript sejam carregados de forma assíncrona, ou seja, após a impressão da página. Essa é uma ótima função para reduzir, e muito, o tempo total de carregamento das, pois eles só serão carregados quando o HTML tiver sido completamente impresso para o visitante;
- Atrasar carregamento do JS: essa é uma função bem perigosa, pois pode quebrar coisas importantes na página. Assim como a função de adiar, ela fará com que o JS seja carregado depois de a página ser impressa, mas para isso acontecer o usuário/visitante precisará executar alguma ação na página para que o código carregue, como rolar o mouse ou clicar em algo.
MÍDIA
LazyLoad: o lazy load permite que as imagens sejam carregadas de forma assíncrona, com as imagens sendo carregadas após o carregamento total da página e apenas à medida em que o visitante precisa vê-las. Em síntese, uma imagem fora da primeira tela carregada do seu site só será visível quando o visitante rolar a página e chegar na área onde aquela imagem, de fato, está.

- Habilitar para imagens: essa opção permite habilitar o lazyload para as imagens, para que se comportem sendo carregadas apenas de forma assíncrona;
- Habilitar para iframes e vídeos: permite que códigos integrados, os iframes, e vídeos também sejam carregados assincronamente, melhorando ainda mais o tempo de carregamento de páginas que contam com esse tipo de elementos.
Dimensões da imagem: adiciona as dimensões das imagens, quando não especificados e melhora a leitura da página, além de ser um dos fatores considerados em serviços de medição, como o PageSpeed.

PRÉ CARREGAR
Pré carregamento do cache: faz o carregamento universal do cache de todas as páginas, seguindo o sitemap. Um ponto importante aqui é que esse pré carregamento consome uma boa quantidade de recursos da hospedagem sempre que é renovado, e seu período de renovação é igual ao tempo de expiração do cache, configurado anteriormente na guia de cache;

Pré-carregamento em cache do sitemap: faz o carregamento do cache de acordo com a hierarquia de páginas presente no sitemap, tornando o processo um pouco mais “organizado”;
Pré-carregar links: permite que a página já comece a ser pré-carregada assim que o usuário passa o mouse sobre o link dela. É uma função extremamente interessante para que as próximas páginas sejam carregadas rapidamente;

Pré-carregamento de DNS: orienta o navegador a buscar com antecedência todos as requisições que estiverem hospedadas fora do seu domínio, para que já estejam disponíveis assim que forem realmente necessários;

Pré carregar fontes: permite que o navegador comece a baixar as fontes da página antes que elas sejam realmente necessárias, aumentando consideravelmente a velocidade de carregamento delas.

REGRAS AVANÇADAS
Basicamente, todas as opções aqui fazem a mesma função: impedir que determinado arquivo ou funcionalidade seja armazenado em cache. Todas elas requerem o exato endereço da requisição que será mantida fora do cache, carregando sempre da forma mais atualizada. Por esse motivo, as funções a seguir serão descritas de forma um pouco mais resumida, já que são semelhantes.
URLs sem cache: fará todos os links (páginas/posts) serem carregados sem cache. Não é uma boa opção, por exemplo, para a index, de maneira geral, que é a página que mais precisa ser ágil;

Cookies sem cache: permite adicionar os IDs dos cookies que serão mantidos funcionando sem a influência do cache;

User agent sem cache: os user agent são, normalmente, o tipo de navegador que o usuário usa para visitar a sua página. Caso queira que algum específico fique fora da política de cache, basta incluí-lo na lista;

Sempre esvaziar URLs: nesta área, você pode especificar links que deseja que o cache limpe automaticamente sempre que algum conteúdo da página for atualizado. É uma excelente opção para blogs, por exemplo;

Strings sem cache: essa última opção permite remover o cache de parâmetros de busca ou inserção nos links, sendo uma ótima opção para conteúdos dinâmicos que precisam de parâmetros distintos.

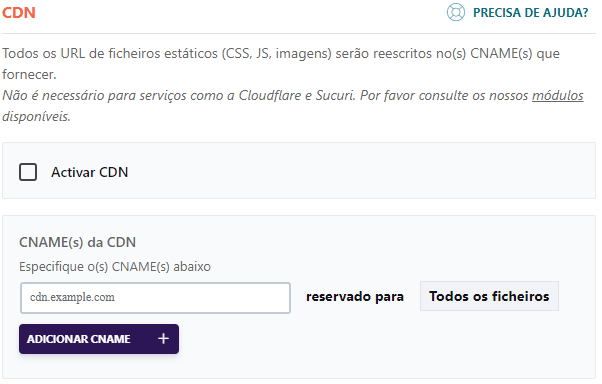
CDN
Caso esteja utilizando algum serviço de CDN que não seja o CloudFlare, use essa opção para informar ao plugin qual é o seu caminho de armazenamento dos arquivos em CDN e quais tipos de arquivo serão importados através dele.

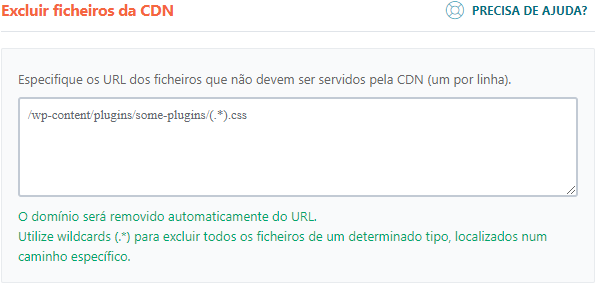
Excluir arquivos do CDN: permite informar ao plugin quais arquivos não poderão ser servidos através do CDN que foi configurado, fazendo com que ele seja entregue a partir do endereço original de origem.

HEARTBEAT
O Heatbeat é responsável pela comunicação, via API, do site com o servidor. Por exemplo, em casos como a edição de um post, quando o conteúdo é salvo automaticamente como rascunho. Essa função pode consumir recursos do servidor, principalmente por sua periodicidade.
Controlar heartbeat: como dito acima, o heatbeat pode consumir uma parcela de recursos do servidor. Por isso, desabilitá-lo (quando sabido que não será necessário usá-lo) ou mesmo usar o WP Rocket para controlar sua atividade pode ajudar a reduzir bastante o impacto no uso de hardware do site;

Reduzir ou desabilitar atividade do hearbeat: fará com que o heartbeat seja utilizado com um intervalo em dobro do tempo, isto é, 2 minutos em vez de 1. Isso pode ajudar a reduzir os impactos no hardware da hospedagem, podendo reduzir sua atividade no painel, posts ou interface.

COMPLEMENTOS
CloudFlare: essa seção permitirá integrar o WP Rocket diretamente com o CloudFlare, realizando automaticamente algumas funções de suma necessidade para a otimização do site. Contudo, vale ressaltar que o uso do CloudFlare para servidores no Brasil (como é o caso de 100% da rede da Kangaroo) pode causar problemas de rede no site, até mesmo tornando ele mais lento, sendo mais efetivo no caso de sites localizados em outros países que no Brasil. Por isso, fica a seu critério realizar os testes para entender qual é a melhor alternativa para seu site. Na otimização de site, tudo se resume a testar até compreender a melhor opção para seu site. Por isso, teste muito.

Credenciais: preencha os campos para que o plugin se conecte via API com sua conta do CloudFlare, para realizar automaticamente as configurações que forem feitas através do WP Rocket, sem a necessidade de fazê-las no painel.

Configurações: faça direto do plugin alterações em seu CloudFlare, podendo escolher entre:
- Modo de desenvolvimento: permite que o site seja executado (por cerca de 3 horas, até que a função desabilite automaticamente) sem a interferência de cache do CloudFlare. É uma ótima opção para testar alterações sem ter de limpar o cache frequentemente;
- Configurações ótimas: configura automaticamente para que o CloudFlare utilize as configurações mais recomendadas para que funcione de forma mais harmoniosa com o WP Rocket;
- Protocolo relativo: Usado apenas para que o site utilize o // em vez de https:// ou https:// para requisições de conteúdos estáticos. Essa opção só pode ser ativa caso esteja utilizando a função de SSL Flexível no CloudFlare.

Cache: permite esvaziar o Cache do CloudFlare dentro de seu WP Rocket, economizando muitos cliques

Você ainda não têm WP Rocket? Se você é cliente KangarooHost têm de cortesia! Saiba como obter o seu agora mesmo.