Em um cenário um tanto raro, a configuração de combinação de CSS e JS do plugin LiteSpeed Cache para WordPress pode gerar um problema de alto consumo de disco, se o CSS ou JS contiverem informações (strings) geradas aleatoriamente.
Nesses casos, a configuração de combinação vai criar um novo arquivo que vai incluir essa informação aleatória, e caso haja um cache separado para mobile teremos dois desses arquivos, e isso escala de acordo com a quantidade de páginas e posts em seu site.
Dessa forma, o espaço ocupado por estes arquivos pode até mesmo estourar o limite da hospedagem, o que levaria o site à indisponibilidade. Para corrigir isso e evitar o problema, confira os seguintes passos:
Limpeza dos arquivos CSS e JS do LiteSpeed Cache
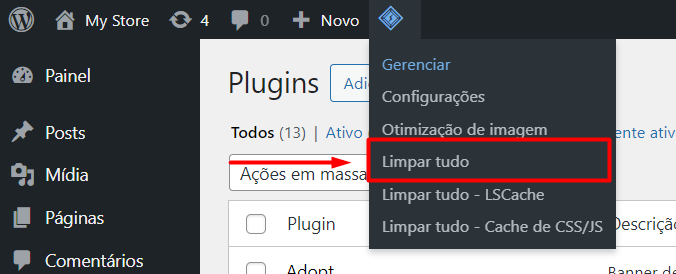
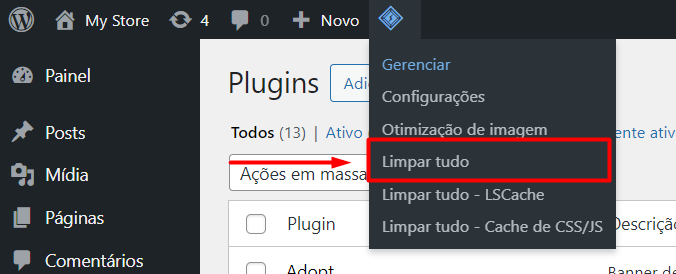
O primeiro caso de limpeza é se você tiver acesso ao seu WP Admin, onde é possível limpar completamente o Cache a partir do botão de ação do LSCache, com o botão Limpar tudo.

Porém, se você não tiver esse acesso disponível no momento, o caminho será apagar diretamente os arquivos gerados pelo plugin em sua hospedagem. Para isso, precisaremos fazer o seguinte:
- Acesse o cPanel;
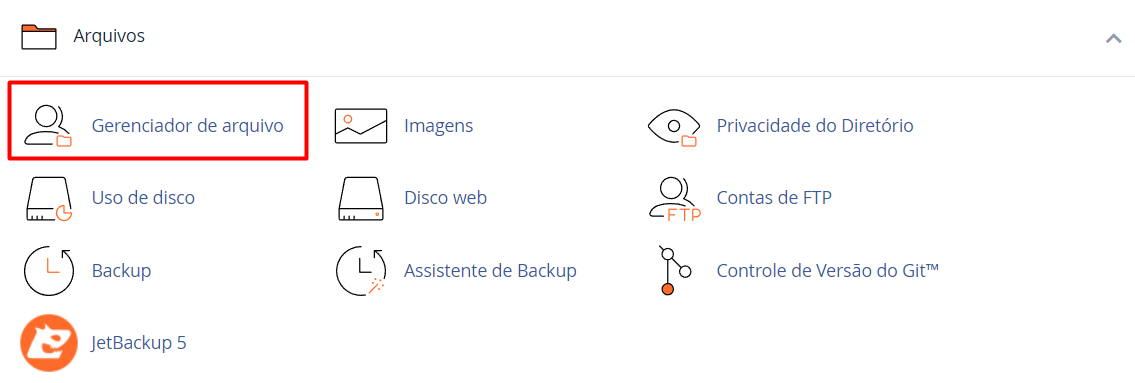
- Abra o Gerenciador de Arquivo;

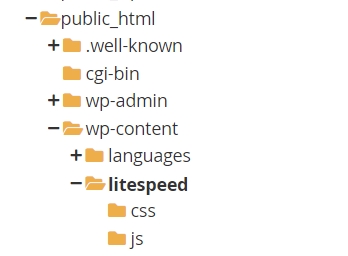
- No painel, navegue até a pasta raiz de sua instalação WordPress e siga para a pasta wp-content e dentro dela veja a pasta litespeed;

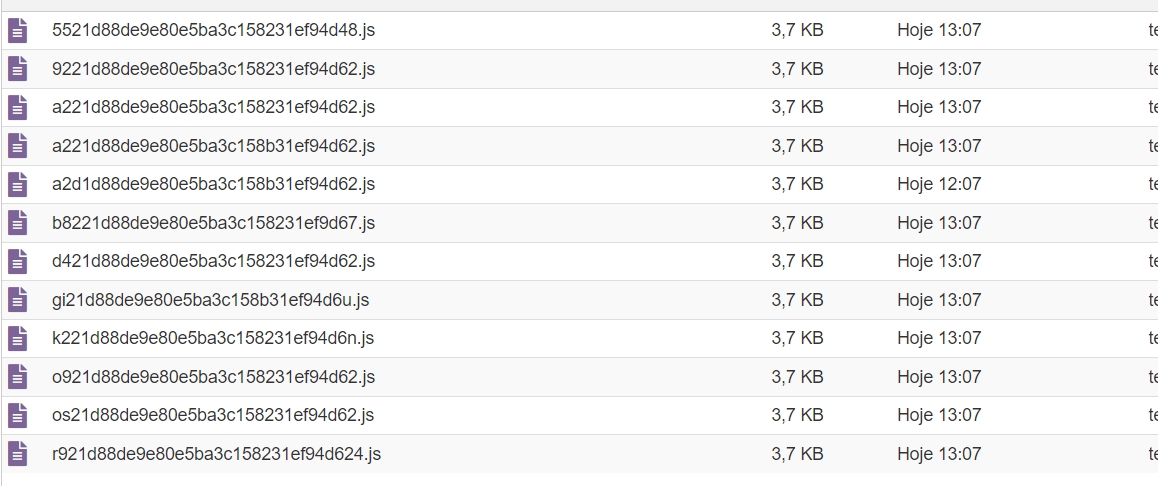
- Dentro dessa pasta, veremos duas outras pastas, a CSS e a JS. Veja que nessas pastas você deve contar com uma grande quantidade de arquivos replicados, gerando o alto consumo de armazenamento;

- Agora, acesse essas pastas e faça a limpeza apagando os arquivos .css e .js dentro de cada uma delas. Tome cuidado para remover apenas aqueles que estão com estas extensões;
- Feito isso, volte ao seu WordPress e limpe o cache do plugin pelo atalho do menu superior no WP Admin.

Você está precisando de ajuda?
Saiba que sempre será um prazer te ajudar! Nossa equipe de suporte está disponível à você! Por isso, caso precise de auxilio, saiba que pode contar conosco! Envie-nos um ticket para que nosso time de especialista consiga lhe auxiliar da melhor maneira possível. Você precisa de ajuda de como abrir um ticket? Leia esse artigo.