
Como inserir um código no rodapé (footer) do seu site WordPress
Para inserir um código no rodapé (footer) do seu site WordPress usando um plugin, você pode usar um plugin chamado “Insert Headers and Footers”. Esse plugin permite que você adicione facilmente códigos, como scripts JavaScript, metatags, links de estilos e muito mais, ao cabeçalho, body ou rodapé do seu site. Aqui está o passo a passo:
1. Abra o seu navegador da web (como o Google Chrome, Mozilla Firefox, Safari, etc.).
2. Na barra de endereço do navegador, adicione “/wp-admin” ao final do URL do seu site. Ficará algo assim: “www.seusite.com/wp-admin”.
3. Pressione “Enter” no teclado novamente ou clique no botão de navegação para carregar essa nova URL.
Ao fazer isso, você será direcionado para a página de login do painel de controle do WordPress.

4. Nessa página de login, insira o seu nome de usuário e senha que você criou quando configurou o WordPress.
5. Clique no botão “Fazer login” ou pressione “Enter”.
Após o login bem-sucedido, você será levado ao painel de controle do WordPress, também conhecido como “Dashboard”. É aqui que você gerencia todas as configurações, conteúdos e plugins do seu site.
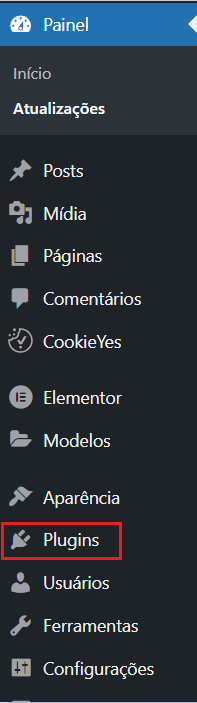
O painel de controle é onde você verá o menu lateral esquerdo com várias opções, incluindo “Painel”, “Posts”, “Mídia”, “Páginas”, “Comentários”, “Aparência”, “Plugins”, “Usuários”, “Ferramentas” e “Configurações”.
Para instalar o plugin, você precisa acessar a seção “Plugins”, e é isso que você fará no próximo passo.

6. Escolha a opção “Adicionar Novo”.

7.Na página de “Adicionar Novo Plugin”, você verá uma barra de pesquisa. Digite o nome “Insert Headers and Footers” e pressione Enter.

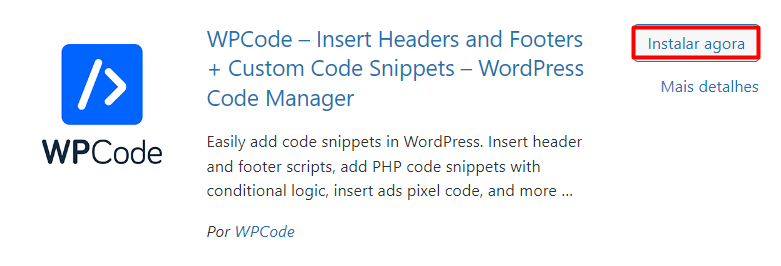
8. Uma lista de plugins correspondentes à sua pesquisa será exibida. Encontre o plugin desejado e clique no botão “Instalar Agora” que estará logo abaixo do nome do plugin.

9. O WordPress começará a instalar o plugin automaticamente. Você verá uma barra de progresso mostrando o andamento da instalação.
10. Depois que a instalação estiver completa, o botão “Instalar Agora” será substituído por um botão “Ativar”. Clique nesse botão para ativar o plugin.

11. Seu plugin agora está instalado e ativo. Ele deve estar pronto para usar, de acordo com as suas preferências e as funcionalidades do plugin.
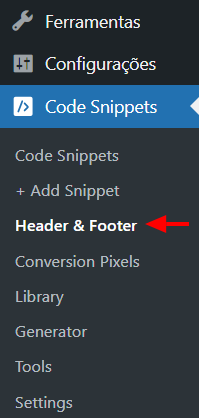
12. No menu lateral esquerdo, você verá uma nova opção chamada “Code Snippets”. Passe o mouse sobre ela e clique em “Header & Footer”.

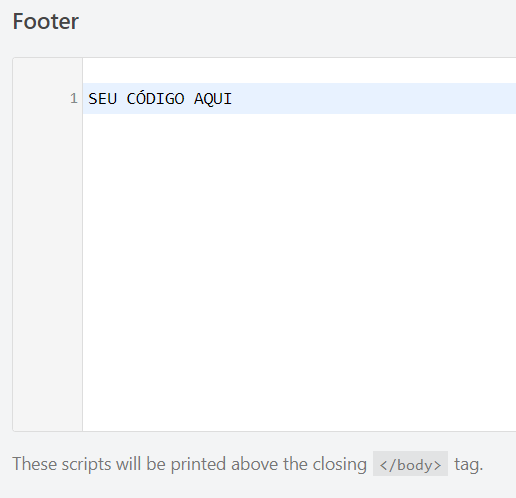
13. Na página de configurações do plugin, você verá 3 (três) caixas de texto: “Header”, “Body” e “Footer”. Escreva o código que deseja inserir no cabeçalho na caixa “Footer”.

14. Depois de escrever o código no rodapé, role a página para baixo e clique no botão “Save” (Salvar) para salvar as configurações.
15. Depois de salvar as configurações, verifique se o código foi inserido corretamente no rodapé do seu site. Você pode verificar o código-fonte da sua página (clique com o botão direito e selecione “Ver código-fonte da página” ou algo semelhante no seu navegador) para confirmar a presença do código no cabeçalho.
Você precisa de ajuda?
Você está precisando de ajuda?
Saiba que sempre será um prazer te ajudar! Nossa equipe de suporte está disponível à você! Por isso, caso precise de auxilio, saiba que pode contar conosco! Envie-nos um ticket para que nosso time de especialista consiga lhe auxiliar da melhor maneira possível. Você precisa de ajuda de como abrir um ticket? Leia esse artigo.